Customize Record Details with Page Layouts /Personnalisation des détails d’enregistrement avec des présentations de page
Learning Objectives /Objectifs de formation
After completing this unit, you’ll be able to: /Une fois cette unité terminée, vous pourrez :
- Create and manage page layouts. /Créer et gérer des présentations de page
- Use the page layout editor. /Utiliser l’éditeur de présentation de page
- Assign a page layout to a profile. /Attribuer une présentation de page à un profil
- Explain how the page layout editor drives record detail content in Lightning Experience. /Expliquer comment l’éditeur de présentation de page contrôle le contenu de détail des enregistrements dans Lightning Experience
Page Layouts /Présentations de page
What you see when you log in to Salesforce for the first time is just the start. You can customize and personalize many things on a given object record page using page layouts. /Les informations affichées lors de votre première connexion à Salesforce ne sont que le début. Vous pouvez personnaliser et adapter de nombreux éléments d’une page d’enregistrement d’objet en utilisant des présentations de page.
There are two ways to customize a page in Lightning Experience. You can customize a page’s layout, or customize its contents. These are done with separate tools. /Dans Lightning Experience, vous pouvez personnaliser une page de deux façons. Vous pouvez personnaliser la présentation de la page ou son contenu. Vous utilisez pour cela deux outils différents.
Lightning pages are a collection of Lightning components arranged in regions on the page. You can customize the structure of the page and the position of its components with the Lightning App Builder (learn more in the Lightning App Builder module right here on Trailhead)./Les pages Lightning sont une collection de composants Lightning organisés dans les zones de la page. Vous pouvez personnaliser la structure de la page et la position de ses composants à l’aide du générateur d’application Lightning (pour en savoir plus, suivez le module Générateur d’application Lightning disponible ici dans Trailhead).
You can customize a page’s contents, such as the fields and buttons that appear on the page, by using a different tool called the page layout editor. The page layout editor, also known as page layouts, helps you manage the content of pages in both our Classic UI and in Lightning Experience. The page layout editor is what we’ll be working with in this unit. /Vous pouvez personnaliser le contenu d’une page, notamment les champs et les boutons affichés, en utilisant un outil appelé éditeur de présentation de page. L’éditeur de présentation de page, également appelé présentations de page, facilite la gestion du contenu des pages aussi bien dans l’interface utilisateur Classic que dans Lightning Experience. Dans cette unité, nous allons travailler avec l’éditeur de présentation de page.
Note /Remarque
Why do we use the dual-UI page layout editor tool to help customize page content in Lightning Experience? Because the Lightning App Builder can’t customize buttons, actions, and fields on pages…yet. /Pourquoi utilisons-nous l’outil d’éditeur de présentation de page des deux interfaces utilisateur pour faciliter la personnalisation du contenu des pages dans Lightning Experience ? Parce que le générateur d’applications Lightning ne peut pas encore personnaliser les boutons, les actions et les champs dans les pages.
The page layout editor lets you:/L’éditeur de présentation de page permet de :
- Control which fields, lists of related records, and custom links users see /Contrôler les champs, les listes d’enregistrements associés et les liens personnalisés que les utilisateurs affichent.
- Customize the order that the fields appear in the page details /Personnaliser l’ordre d’affichage des champs dans les informations de la page.
- Determine whether fields are visible, read only, or required /Déterminer si les champs sont visibles, en lecture seule ou obligatoires.
- Control which standard and custom buttons appear on records and related lists /Contrôler les boutons standard et personnalisés affichés dans les enregistrements et dans les listes associées.
- Control which quick actions appear on the page /Contrôler les actions rapides affichées dans la page.
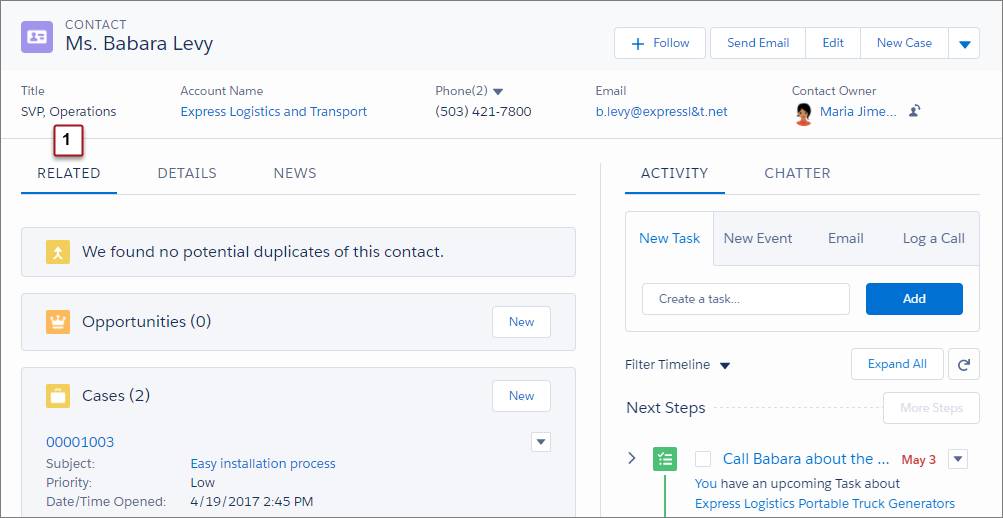
You’re probably thinking: buttons, lists, record details? What is all this stuff? Let’s take a quick page layout tour by looking at an example contact record, and then we’ll dive in and customize a layout. We’ll talk more about buttons, links, and actions and how to modify them on page layouts in a later unit.These are the parts of a page that you can customize using page layouts, to create a personalized view for different teams and processes in your org. /Vous vous demandez peut-être ce que sont les boutons, les listes et les pages de détail. À quoi correspondent-ils ? Parcourons rapidement une présentation de page en examinant un exemple d’enregistrement de contact, avant d’explorer et de personnaliser une présentation. Nous verrons plus en détail dans une autre unité les boutons, les liens, les actions et comment les modifier dans des présentations de page.
- The Related tab (1) contains related lists, which are lists of other records that are associated with the record you’re viewing. For example, an account can have related products, contacts, opportunities, and other custom records. Related lists make it easy to find and manage related information. /L’onglet Associé (1) contient des listes associées, qui sont des listes d’enregistrements associées à l’enregistrement visualisé. Par exemple, un compte peut avoir des produits, des contacts, des opportunités et d’autres enregistrements personnalisés associés. Les listes associées facilitent la recherche et la gestion des informations associées.
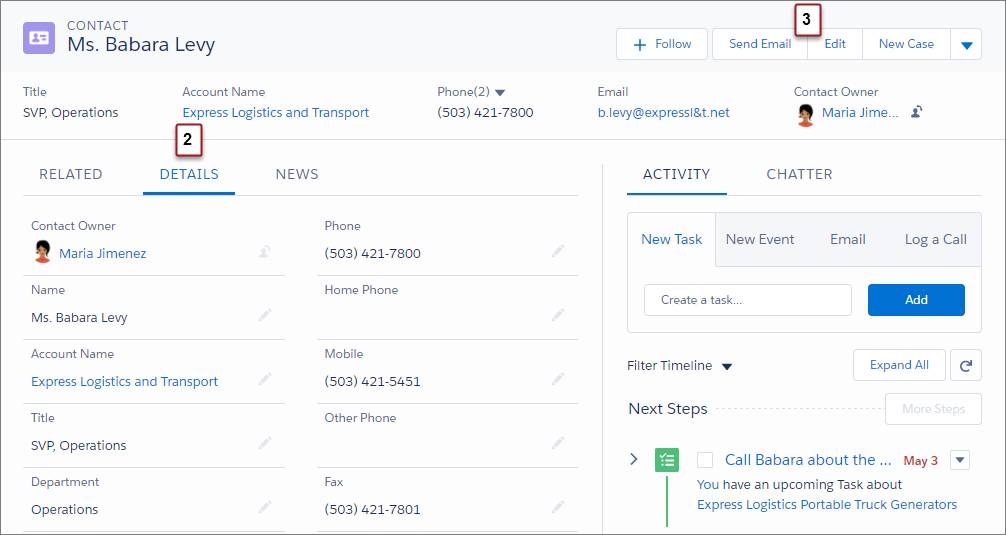
- The Details tab (2) shows information about a record. For example, a contact record detail page shows the name, address, owner, account, and other fields that are used to store information about the contact and other related records. To change the content of the fields on a related or detail page, you can click Edit (3). /L’onglet Détails (2) affiche les informations sur un enregistrement. Par exemple, la page de détail d’un enregistrement du contact affiche le nom, l’adresse, le propriétaire, le compte et d’autres champs utilisés pour stocker les informations sur le contact et d’autres enregistrements associés. Pour changer le contenu des champs d’une page associée ou de détail, cliquez sur Modifier (3).
However, that Edit button doesn’t let you configure which fields appear in the record details. Let’s go over that now. /Cependant, ce bouton Modifier ne permet pas de configurer les champs qui s’affichent dans les détails d’enregistrement. Examinons maintenant ce point.
Customize the Fields in Your Record Details /Personnalisation des champs de vos détails d’enregistrement
Customizing the fields on your record pages is easy, and you can do it with just a few clicks. The Enhanced Page Layout Editor is the go-to place for customizing a Lightning Experience record page’s fields and related lists. It’s called “enhanced” because there’s an earlier version of it. We’ll just refer to it as the page layout editor here. /La personnalisation des champs de vos pages d’enregistrement est simple, quelques clics suffisent. L’éditeur de présentation de page avancé est l’outil idéal pour personnaliser les champs et les listes associées d’une page d’enregistrement dans Lightning Experience. Nous l’appelons « éditeur avancé », car il existe une version antérieure. Ici, nous l’appellerons simplement éditeur de présentation de page.
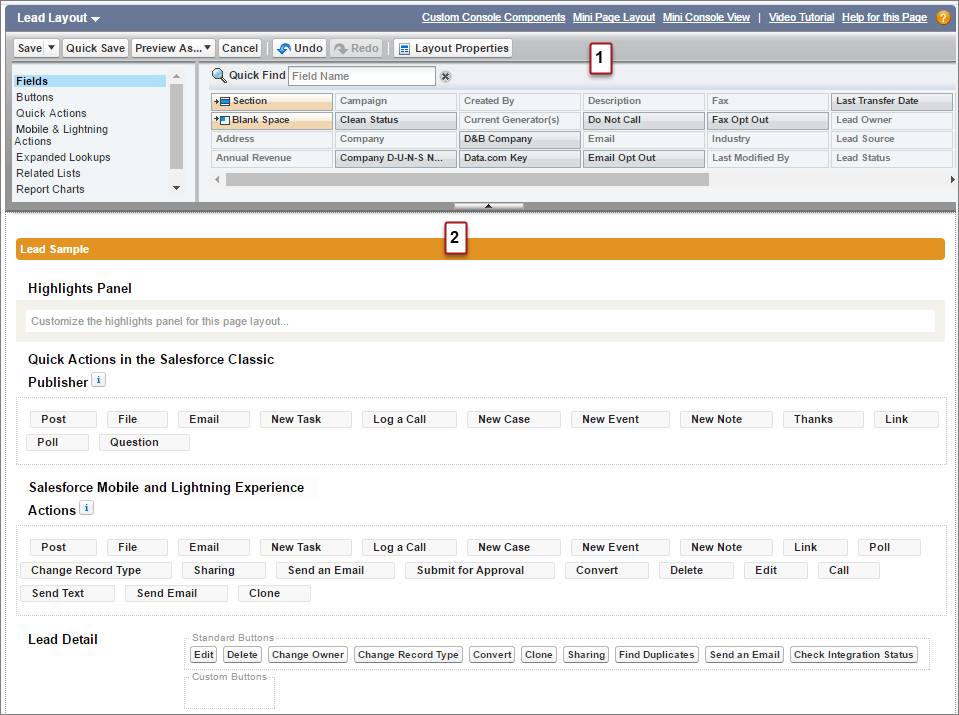
The page layout editor has two basic parts: a palette on the upper portion of the screen (1) and the record’s page layout on the lower portion of the screen (2). The palette contains the basic elements—such as fields, actions, buttons, links, and related lists—that you can add and arrange on your page. You can think of the upper part as the buffet table and the lower part as the plate of food you’re assembling. /L’éditeur de présentation de page est composé de deux parties : une palette dans la partie supérieure de l’écran (1) et la présentation de page d’enregistrement dans la partie inférieure de l’écran (2). La palette contient les éléments de base (les champs, les actions, les boutons, les liens et les listes associées) que vous pouvez ajouter et adapter à votre page. Considérez que la partie supérieure représente la table du buffet et que la partie inférieure symbolise les plats dont vous garnissez cette table.
Here’s the page layout editor for a lead. /Voici l’éditeur de présentation de page d’une piste.
Maybe you’re thinking, “Hey, what’s that ‘Highlights Panel’ section there? Didn’t you tell us that a compact layout controls the highlights panel on Lightning Experience record pages?” Yes, we did. And that’s still true. This Highlights Panel section in the page layout editor controls the highlights panel on pages in our Classic UI. It’s of no use to us in Lightning Experience. /Vous vous demandez peut-être « À quoi sert la section « Panneau de présentation » ici ? N’avez-vous pas indiqué qu’une présentation compacte contrôle le panneau de présentation dans les pages d’enregistrement de Lightning Experience ? » Oui, nous l’avons indiqué. Cela reste vrai. La section Panneau de présentation de l’éditeur de présentation de page contrôle le panneau de présentation dans les pages de notre interface utilisateur Classic. Elle ne nous sert à rien dans Lightning Experience.
For now, let’s take a quick tour of the page layout editor by adding and changing a basic field on a lead record. /Pour le moment, examinons rapidement l’éditeur de présentation de page en ajoutant et en changeant un champ de base dans un enregistrement de piste.
- First, we need to find and open the lead page layout. /Tout d’abord, nous devons rechercher et ouvrir la présentation de page de piste.
- From Setup, click Object Manager. /Dans Configuration, cliquez sur Gestionnaire d’objet.
- Click Lead to open the object and then click Page Layouts. /Pour ouvrir l’objet, cliquez sur Piste, puis sur Présentations compactes.
- Click Lead Layout. /Cliquez sur Présentation de piste.
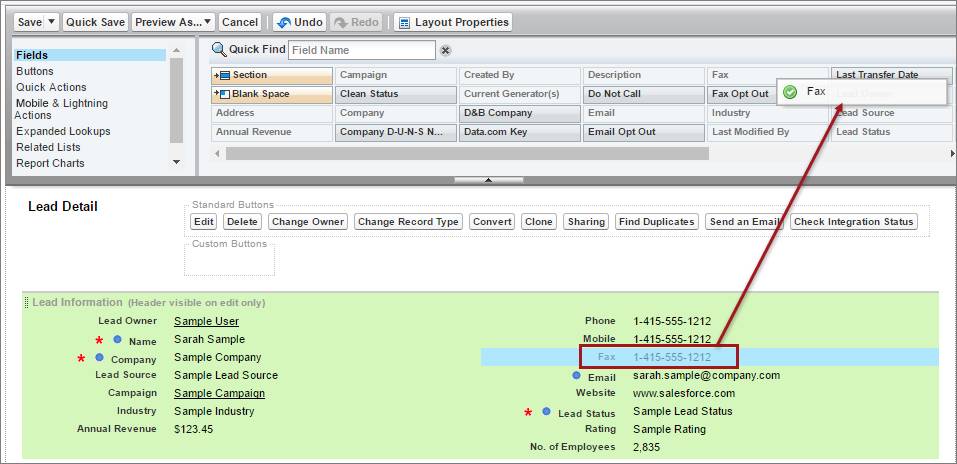
Now that we’ve opened the lead page layout, let’s make an update. As we all know, fax machines are so last century. So let’s remove that field. /La présentation de page de piste étant maintenant ouverte, effectuons une mise à jour. Comme nous le savons tous, les télécopieurs appartiennent au siècle dernier. Par conséquent, retirons ce champ. - Drag the Fax field off the page layout and back onto the palette. /Faites glisser le champ Télécopie depuis la présentation de pages vers la palette.
Easy, right? Now, let’s make sure the sales reps don’t leave the Mobile field blank. Let’s make it a required field. /Facile, n’est-ce pas ? Assurons-nous maintenant que les commerciaux ne laissent pas le champ Mobile vide. Définissons-le en tant que champ obligatoire.
- Hover over the Mobile field, then click the wrench icon. /Survolez le champ Mobile, puis cliquez sur l’icône de clé à molette.
- Click Required and then click OK. /Cliquez sur Obligatoire, puis sur OK.
- Click Quick Save to save your changes without closing the page layout editor. /Cliquez sur Enregistrement rapide pour enregistrer vos modifications sans fermer l’éditeur de présentation de page.
Nice work! You just removed a field and made another field required and you did it without writing a single line of code! /Vous avez bien travaillé ! Vous avez retiré un champ et défini un autre champ comme obligatoire sans écrire une seule ligne de code !
Note/Remarque
Wondering what the icons mean to the left of some of the field labels? /Vous vous demandez ce que signifient les icônes à gauche de certaines étiquettes de champs ?
- ―The field must have a value to save the record, but isn’t required on the page layout itself. / Le champ doit inclure une valeur pour pouvoir sauvegarder l’enregistrement, mais il n’est pas obligatoire dans la présentation de page.
- ―The field must be included on the page layout because an administrator configured the field as universally required or Salesforce automatically requires the field. Although you can’t remove such fields, you can move them to different locations. /Le champ doit être inclus dans la présentation de page, car un administrateur l’a configuré en tant que champ universellement requis ou Salesforce l’exige automatiquement. Vous ne pouvez pas retirer ce champ, mais vous pouvez le repositionner.
- ―The field is a controlling field. /Le champ est un champ de contrôle.
- ―The field is a dependent field. /Le champ est un champ dépendant.
- ―The field is read-only. /Le champ est en lecture seule.
You can assign page layouts to different user profiles. For example, you can create a customized page layout for managers and another page layout for standard users. To change page layout assignments, click Page Layout Assignment and then click Edit Assignment. /Vous pouvez également attribuer les présentations de page à différents profils utilisateur. Vous pouvez par exemple créer une présentation de page personnalisée pour les responsables et une autre pour les utilisateurs standard. Pour modifier les attributions de présentation de page, cliquez sur Attribution de présentation de page, puis sur Modifier l’attribution.
Create a Page Layout /Création d’une présentation de page
Maria wants to create an Energy Audit page layout just for her sales team so they can have the necessary field and related list information at their fingertips when they view the Energy Audit records. /Maria souhaite créer une présentation de page Audit énergétique uniquement pour son équipe commerciale, qui doit pouvoir consulter instantanément les informations utiles dans les champs et les listes associées en visualisant les enregistrements Audit énergétique.
When the Energy Audit custom object was created, a system default Energy Audit page layout was created too. Right now, everyone in the org who views an Energy Audit record sees the information from that default layout. Maria is going to create a layout just for the sales people. /Lors de la création de l’objet personnalisé Audit énergétique, une présentation de page Audit énergétique par défaut a également été créée par le système. Actuellement, tout utilisateur de l’organisation qui visualise un enregistrement Audit énergétique affiche les informations de cette présentation par défaut. Maria va créer une présentation spécialement adaptée aux commerciaux.
Let’s follow along. /Suivons-la.
- From Setup, click Object Manager. /Dans Configuration, cliquez sur Gestionnaire d’objet.
- Click Energy Audit, then Page Layouts. /Cliquez sur Audit énergétique, puis sur Présentations de page.
You should see the system default Energy Audit layout that we mentioned./La présentation par défaut Audit énergétique que nous avons évoquée est affichée. - Click New. /Cliquez sur Nouveau.
You have two options at this point. You can create a page layout from scratch, or you can choose an existing page layout to clone. Because Maria wants to build on what’s already there for Energy Audit, she’s going to clone the default layout. /Vous avez ici deux possibilités. Vous pouvez créer une toute nouvelle présentation de page, ou choisir une présentation existante et la cloner. Comme Maria souhaite développer les éléments existants pour Audit énergétique, elle va cloner la présentation par défaut. - Select Energy Audit Layout. /Sélectionnez Présentation Audit énergétique.
- Name the new layout
Energy Audit Sales Layout. /Sélectionnez Présentation Audit énergétique. - Click Save. /Cliquez sur Enregistrer.
- Scroll down to the Energy Audit Detail section.
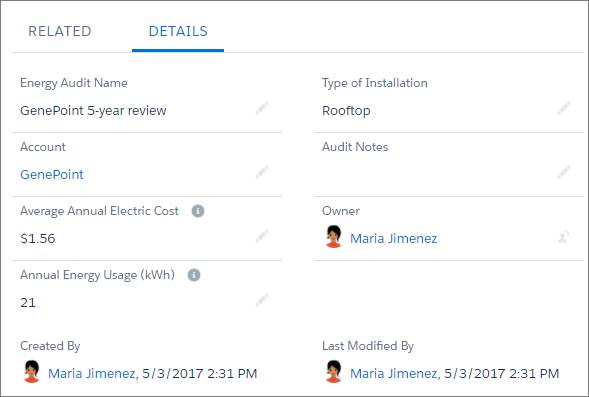
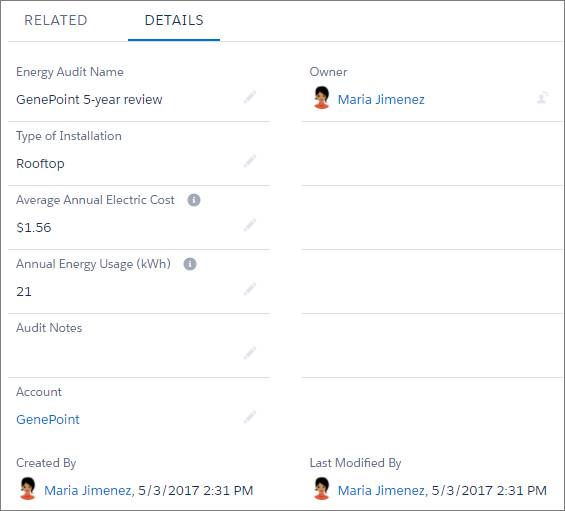
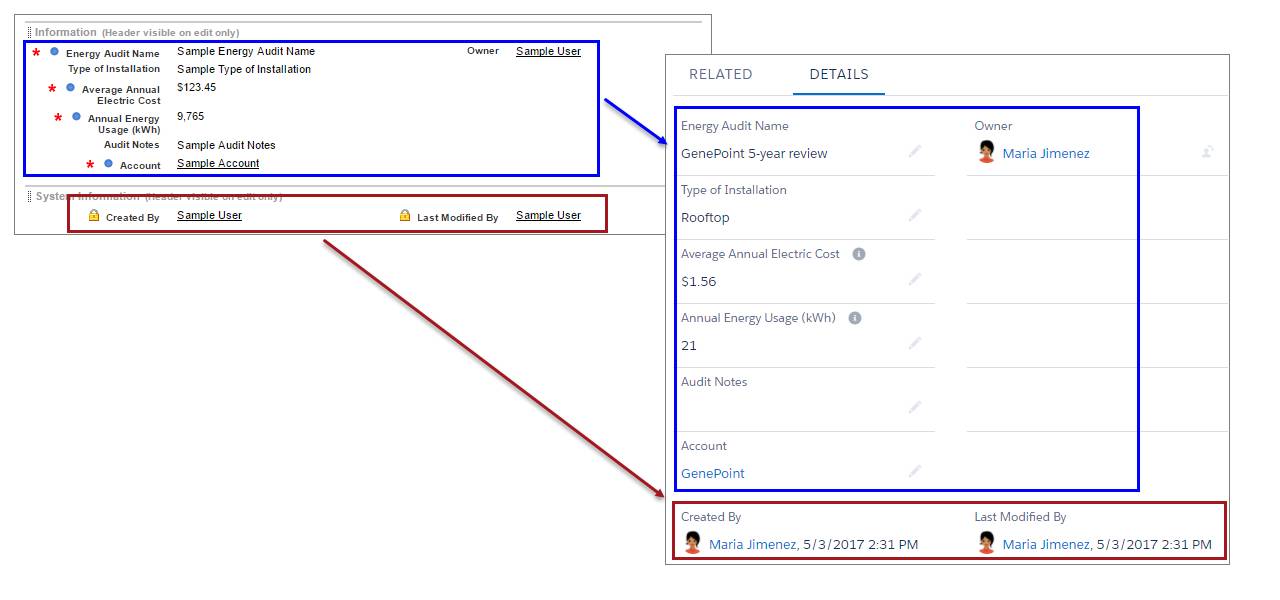
Here’s a comparison of the page layout field details and the Energy Audit fields with the default configuration. /Faites défiler jusqu’à la section Détails d’Audit énergétique. Voici une comparaison entre les détails des champs de la page d’enregistrement et des champs Audit énergétique de la configuration par défaut.That right-hand column is almost empty, and the fields could be in a better order. Let’s fix that. /Cette colonne droite est presque vide et les champs sont désorganisés. Corrigeons ce défaut.
- Move Audit Notes and Type of Installation to the right column, above Owner. /Déplacez Notes d’audit et Type d’installation vers la colonne droite, au-dessus de Propriétaire.
- Move Account below Energy Audit Name. /Déplacez Compte sous Nom de l’audit énergétique.
- Click Quick Save. /Cliquez sur Enregistrement rapide.
Nice! But there’s more to do. Because Energy Audit is a custom object, it doesn’t have any related lists…yet. Let’s add one. /Très bien ! Ce n’est pas terminé. Puisque Audit énergétique est un champ personnalisé, il n’a encore aucune liste associée. Ajoutons-en une. - Scroll down to the Related Lists section. /Faites défiler jusqu’à la section Listes associées.
- In the palette, click Related Lists, and drag the Files element down to the Related Lists section. /Dans la palette, cliquez sur Listes associées, puis faites glisser l’élément Fichiers jusqu’à la section Listes associées.
With the Files related list, Ursa Major Solar sales reps can add files to a record and see a list of files associated with the record. /La liste associée Fichiers permet aux commerciaux d’Ursa Major Solar d’ajouter un enregistrement et d’afficher la liste des fichiers associés à l’enregistrement. - Click Quick Save again, then click Yes. /Cliquez de nouveau sur Enregistrement rapide, puis sur Oui.
We’re done with the page layout for now, but no one can see it. Time to assign it to profiles. /Nous en avons terminé avec la présentation de page pour le moment, mais personne ne peut l’afficher. Il est temps de l’attribuer à des profils.
Assign a Page Layout to Profiles /Attribution d’une présentation de page à des profils
Maria wants Ursa Major Solar’s salespeople to see this new page layout. She’s going to assign it to her sales team’s user profile so when they view Energy Audit records, they’ll see the revised view of the fields and the new related list. Let’s get started. /Maria souhaite que les commerciaux d’Ursa Major Solar affichent cette nouvelle présentation de page. Elle va l’attribuer au profil utilisateur de ses commerciaux. Ainsi, lorsqu’ils consulteront les enregistrements Audit énergétique, la vue révisée des champs et la nouvelle liste associée seront affichées. Commençons.
- If you’re not already in the Energy Audit object, from Setup, click Object Manager | Energy Audit. /Si vous ne vous trouvez pas déjà dans l’objet Audit énergétique, allez dans Configuration, puis cliquez sur Gestionnaire d’objet | Audit énergétique.
- Click Page Layouts, then Page Layout Assignment. You can see the list of profiles and the page layout assigned to each one. /Cliquez sur Présentations de page, puis sur Attribution de présentation de page. La liste des profils et la présentation de page attribuée à chaque profil sont affichées.
- Click Edit Assignment. /Cliquez sur Modifier l’attribution.
- Select the Custom: Sales Profile row. /Sélectionnez la ligne Personnalisé : Profil des ventes.
- From the Page Layout To Use field, select Energy Audit Sales Layout. /Dans le champ Présentation de page à utiliser, sélectionnez Présentation Ventes d’audit énergétique.
- Select the System Administrator row. Normally, Maria would select only the Custom: Sales Profile row, but since you’re logged in as a System Administrator, we select that too so that you can check out how the new page layout looks. /Sélectionnez la ligne Administrateur système. Normalement, Maria ne devrait sélectionner que la ligne Personnalisé : Profil commercial, mais comme vous êtes connecté(e) en tant qu’Administrateur système, nous sélectionnons également ce profil pour vous permettre de consulter la nouvelle présentation de page.
- From the Page Layout To Use field, select Energy Audit Sales Layout, then click Save. Let’s go see the results! /Dans le champ Présentation de page à utiliser, sélectionnez Présentation Ventes d’audit énergétique, puis cliquez sur Enregistrer. Examinons maintenant les résultats !
- From the App Launcher, find and select Energy Audits, then open an audit record. Look at the Details tab. It’s more condensed and efficient now. /Dans le lanceur d’application, cherchez et sélectionnez Audits énergétiques, puis ouvrez un enregistrement d’audit.Examinez l’onglet Détails. Il est maintenant plus concis et efficace.
Before/After
 |
And,if you click the Related tab, you see the Files related list there now, just waiting for someone to upload something. /De plus, si vous cliquez sur l’onglet Associé, la liste associée Fichiers est également présente. Un utilisateur peut charger un fichier.
Great job! Now that you’re more familiar with page layouts and the page layout editor, you can start creating layouts that give your users just what they need. By arranging tools and fields in logical sections, you can make it even easier for your users to store and manage the data that’s important to your business. /Bon travail ! Maintenant que vous connaissez mieux les présentations de page et l’éditeur des présentations de page, vous pouvez commencer à créer des présentations utiles pour vos utilisateurs. Disposer les outils et les champs dans des sections logiques permet à vos utilisateurs de stocker et de gérer plus facilement les données importantes pour votre activité.






 Easy, right? Now, let’s make sure the sales reps don’t leave the Mobile field blank. Let’s make it a required field. /Facile, n’est-ce pas ? Assurons-nous maintenant que les commerciaux ne laissent pas le champ Mobile vide. Définissons-le en tant que champ obligatoire.
Easy, right? Now, let’s make sure the sales reps don’t leave the Mobile field blank. Let’s make it a required field. /Facile, n’est-ce pas ? Assurons-nous maintenant que les commerciaux ne laissent pas le champ Mobile vide. Définissons-le en tant que champ obligatoire.
 That right-hand column is almost empty, and the fields could be in a better order. Let’s fix that. /Cette colonne droite est presque vide et les champs sont désorganisés. Corrigeons ce défaut.
That right-hand column is almost empty, and the fields could be in a better order. Let’s fix that. /Cette colonne droite est presque vide et les champs sont désorganisés. Corrigeons ce défaut.