Learning Objectives /Objectifs de formation
After completing this unit, you’ll be able to: /Une fois cette unité terminée, vous pourrez :
- Create an Interactive Email Form in Marketing Cloud. /Créez un formulaire d’e-mail interactif dans Marketing Cloud.
- Troubleshoot common challenges./Résoudre les problèmes courants.
Practice with the Trailhead Simulator /Entraînez-vous avec le Trailhead Simulator
You’ve learned the steps to build Interactive Email Forms, now let’s practice these steps using the Marketing Cloud Trailhead Simulator. Before starting, there are a few things you should know about Trailhead Simulator./Vous avez appris les étapes de création de formulaires d’e-mail interactifs. Pratiquons maintenant ces étapes à l’aide de Marketing Cloud Trailhead Simulator. Avant de commencer, il y a quelques choses que vous devez savoir sur Trailhead Simulator.
For the best experience, view the Trailhead Simulator on a computer, not a mobile device. Unlike a Trailhead Playground, Trailhead Simulator provides a simulated user experience that does not store your progress. If you close the simulation and relaunch it, the simulation starts from the beginning. To get back to where you left off, use the simulator navigation controls. /Pour une expérience optimale, affichez le Trailhead Simulator sur un ordinateur et non sur un appareil mobile. Contrairement à un terrain de jeu Trailhead, Trailhead Simulator offre une expérience utilisateur simulée qui ne stocke pas votre progression. Si vous fermez la simulation et la relancez, la simulation démarre dès le début. Pour revenir là où vous vous étiez arrêté, utilisez les commandes de navigation du simulateur.
Also, the Trailhead Simulator is designed to highlight the correct click area if you click the wrong area first. Simply click the highlighted area to continue. Here’s an example of this functionality./De plus, le Trailhead Simulator est conçu pour mettre en surbrillance la zone de clic correcte si vous cliquez d’abord sur la mauvaise zone. Cliquez simplement sur la zone en surbrillance pour continuer. Voici un exemple de cette fonctionnalité.
The marketing team at Northern Trail Outfitters (NTO), a hiking and camping retailer, wants to add an email form to their welcome email to learn more about their customer’s camping preferences. /L’équipe marketing de Northern Trail Outfitters (NTO), un détaillant de randonnée et de camping, souhaite ajouter un formulaire d’email à son email de bienvenue pour en savoir plus sur les préférences de camping de ses clients.
Digital marketer, Jasmin Ahmad, went through the checklist and has already created: /Le spécialiste du marketing numérique, Jasmin Ahmad, a parcouru la liste de contrôle et a déjà créé:
- A confirmation content block named NTOConfirmation/Un bloc de contenu de confirmation nommé NTOConfirmation
- Fallback content named NTOFallbackCB/Contenu de secours nommé NTOFallbackCB
- An NTO Welcome Email/Un e-mail de bienvenue de NTO
She’s ready to create her confirmation page and email form. Let’s practice the steps Jasmin follows in Marketing Cloud by using the Trailhead Simulator. /Elle est prête à créer sa page de confirmation et son formulaire email. Examinons les étapes que Jasmin suit dans Marketing Cloud en utilisant le Trailhead Simulator.
Create an Interactive Page in CloudPages /Créer une page interactive dans CloudPages
- Launch the Trailhead Simulator, then click Begin. /Lancez Trailhead Simulator, puis cliquez sur Commencer.
- From the Marketing Cloud homepage, click Web Studio. /Sur la page d’accueil de Marketing Cloud, cliquez sur Web Studio.
- Then click CloudPages./Cliquez ensuite sur CloudPages.
- In CloudPages, hover over the Trailhead Simulation Collection. Click Open Collection./Dans CloudPages, survolez la collection Trailhead Simulation.Cliquez sur Ouvrir la collection.
- Click Create, then select Interactive Email Page./Cliquez sur Créer, puis sélectionnez Page d’email nteractive.
- For the Interactive Email Page name, type
Camping Preferences. Press Enter or Return./Pour le nom de la page d’email interactive, tapez Préférences de camping. Appuyez sur Entrée ou Retour. - Click Create./Cliquez sur Créer.
- Hover over the Camping Preferences page you created, then click Open Content./Passez la souris sur la page Préférences de camping que vous avez créée, puis cliquez sur Ouvrir le contenu.
- Click the Email Form layout section in the editor./Cliquez sur la section de mise en page du formulaire d’e-mail dans l’éditeur.
- Under the Confirmation Message section, click the Type of Content dropdown. Select Block from Content Builder as the type of content. /Dans la section Message de confirmation, cliquez sur la liste déroulante Type de contenu. Sélectionnez Bloquer dans Content Builder comme type de contenu.
- Click Browse and then choose NTOConfirmation. /Cliquez sur Parcourir, puis choisissez NTOConfirmation.
- Click Select./Cliquez sur Sélectionner.
- Click Done Editing./Cliquez sur Modification terminée.
Add Content/Ajouter du contenu
Now let’s add a branded header to your confirmation page./Ajoutons maintenant une en-tête de marque à votre page de confirmation.
- Click the Content tab./Cliquez sur l’onglet Contenu.
- Drag the file NTOheader.jpg to the top content window to create a header block. /Faites glisser le fichier NTOheader.jpg vers la fenêtre de contenu supérieure pour créer un bloc d’en-tête.
- Click Done Editing. /Cliquez sur Modification terminée.
Finalize Content/Finaliser le contenu
Finally you need to review your content and publish your page. /Enfin, vous devez revoir votre contenu et publier votre page.
- On the upper right side of the screen, click the Mobile button to see how the content looks on a mobile device. /Dans le coin supérieur droit de l’écran, cliquez sur le bouton Mobile pour voir à quoi ressemble le contenu sur un appareil mobile.
- To test your form, click Schedule / Publish. /Pour tester votre formulaire, cliquez sur Planifier / Publier
- Select Publish Immediately. Next, click Publish. /Sélectionnez Publier immédiatement. Ensuite, cliquez sur Publier.
- Click Continue, then click Exit to end this simulation. /Cliquez sur Continuer, puis sur Quitter pour terminer cette simulation.
Create an Interactive Email Form Block /Créer un bloc de formulaire Email interactif
Now that we have the CloudPage published, let’s create an email form block in Content Builder. /Maintenant que la CloudPage est publiée, créons un bloc de formulaire d’e-mail dans Content Builder.
- Launch the Trailhead Simulator, then click Begin. /Lancez Trailhead Simulator, puis cliquez sur Commencer.
- From Content Builder, click Create. /Dans Content Builder, cliquez sur Créer.
- Click Content Blocks, then select Email Form. /Cliquez sur Content Blocks, puis sélectionnez Email Form.
- Select Progressive Profile, then click Continue. /Sélectionnez Profil progressif, puis cliquez sur Continuer.
- Under CloudPages Destination, click in the Collection search field. Select Trailhead Simulation from the list. /Sous Destination CloudPages, cliquez dans le champ de recherche Collection. Sélectionnez Trailhead Simulation dans la liste.
- Click in the Interactive Email Page search CloudPages field. Select Camping Preferences from the list. /Cliquez dans le champ CloudPages de recherche de page d’email interactive. Sélectionnez Préférences de camping dans la liste.
- Under Response Capture, click the Response Capture Method dropdown. Select Create a data extension automatically. /Sous Response Capture, cliquez sur le menu déroulant Response Capture Method. Sélectionnez Créer une extension de données automatiquement.
- Click Set Name. In the Data Extension Name field, type
Camping Preference Form. Press Enter or Return. /Cliquez sur Définir le nom. Dans le champ Data Extension Name, saisissez Camping Preference Form. Appuyez sur Entrée ou Retour. - Click Create. /Cliquez sur Créer.
- Under Visible Fields, click the dropdown next to “What’s your favorite color?” Click Delete, then click Continue. /Sous Champs visibles, cliquez sur la liste déroulante à côté de “Quelle est votre couleur préférée?” Cliquez sur Supprimer, puis sur Continuer.
- Follow these steps to also delete “What are your favorite sports” and “Describe Yourself.”/Suivez ces étapes pour supprimer également «Quels sont vos sports préférés» et «Décrivez-vous».
Map Your Data /Mapper vos données
Next, connect each form field to a data attribute. /Ensuite, connectez chaque champ de formulaire à un attribut de données.
- Click edit for the First Name. /Cliquez sur modifier pour le prénom.
- Under Data Attribute, click the Select or Create Attribute Name field. /Sous Attribut de données, cliquez sur le champ Sélectionner ou créer un nom d’attribut.
- Click Create New Attribute to add a new field to the data extension to store the data. /Cliquez sur Créer un nouvel attribut pour ajouter un nouveau champ à l’extension de donnée pour stocker les données.
- In the New Attribute Name field, type
FirstName. Press Enter or Return./Dans le champ Nouveau nom d’attribut, tapez FirstName. Appuyez sur Entrée ou Retour. - Click Create. Click Done./Cliquez sur Créer. Cliquez sur Terminé.
- Click edit for the Last Name./Cliquez sur modifier pour le nom de famille.
- Under Data Attribute, click the Select or Create Attribute Name field./Sous Attribut de données, cliquez sur le champ Sélectionner ou créer un nom d’attribut.
- Click Create New Attribute to add a new field to the data extension to store the data. /Cliquez sur Créer un nouvel attribut pour ajouter un nouveau champ à l’extension de donnée pour stocker les données.
- In the Create New Attribute Name field, type
LastName. Press Enter or Return./Dans le champ Créer un nouveau nom d’attribut, tapez LastName. Appuyez sur Entrée ou Retour. - Click Create. Click Done./Cliquez sur Créer. Cliquez sur Terminé.
- Click New Input to add a new field./Cliquez sur Nouvelle entrée pour ajouter un nouveau champ.
- Click Select from the list. /Cliquez sur Sélectionner dans la liste.
- In the Input Label field, type
Camping Preference. Press Enter or Return./Dans le champ Étiquette d’entrée, saisissez Camping Preference. Appuyez sur Entrée ou Retour. - Under Data Attribute, click the Select or Create Attribute Name field./Sous Attribut de données, cliquez sur le champ Sélectionner ou créer un nom d’attribut.
- Click Create New Attribute to add a new field to the data extension to store the data./Cliquez sur Créer un nouvel attribut pour ajouter un nouveau champ à l’extension de données pour stocker les données.
- In the New Attribute Name field, type
CampingPref. Press Enter or Return./Dans le champ Nouveau nom d’attribut, tapez CampingPref. Appuyez sur Entrée ou Retour. - Click Create. /Cliquez sur Créer.
- Under Description, type
Where do you prefer to sleep when you camp?Press Enter or Return. /Sous Description, tapez Où préférez-vous dormir lorsque vous campez? Appuyez sur Entrée ou Retour. - Click Add Option. /Cliquez sur Ajouter une option.
- Under Field Value, type
In a tent. Press Enter or Return. Under the Option Label, typeIn a tent.Press Enter or Return and then click Save./Sous Valeur du champ, tapez dans a tent. Appuyez sur Entrée ou Retour. Sous l’étiquette d’option, tapez dans a tent. Appuyez sur Entrée ou Retour, puis cliquez sur Enregistrer. - Follow the steps above to add in an additional option:
In a camper./Suivez les étapes ci-dessus pour ajouter une option supplémentaire: Dans un camping-car. - Now click Done./Maintenant, cliquez sur Terminé.
Fallback Content/Contenu de secours
To ensure all customers have a great customer experience, you need to set up fallback content./Pour garantir à tous les clients une expérience client exceptionnelle, vous devez configurer le contenu de secours.
- Click the Design tab./Cliquez sur l’onglet Conception.
- Under Type of Fallback click Select an Option. /Sous Type de secours, cliquez sur Sélectionner une option.
- Click Block from Content Builder and then click Browse. /Cliquez sur Bloquer depuis Content Builder, puis sur Parcourir.
- Select NTOFallbackCB, then click Select. /Sélectionnez NTOFallbackCB, puis cliquez sur Sélectionner.
- Click Submit Button. Under Button text, type
Let us know!Press Enter or Return./Cliquez sur le bouton Soumettre. Sous Texte du bouton, saisir laissez-nous! Appuyez sur Entrée ou Retour. - Click Save on the upper right corner./Cliquez sur Enregistrer dans le coin supérieur droit.
- In the Name field, type
NTO Camping. Press Enter or Return. Click Save./Dans le champ Nom, saisissez NTO Camping. Appuyez sur Entrée ou Retour. Cliquez sur Enregistrer. - Click Save, and then Save and Exit./Cliquez sur Enregistrer, puis sur Enregistrer et quitter.
Create Email/Créer un e-mail
Now let’s add the form to an email campaign. /Ajoutons maintenant le formulaire à une campagne par e-mail.
- Click the dropdown arrow next to the NTO Email Form Block Email. Click Edit./Cliquez sur la flèche de la liste déroulante à côté de l’email de blocage du formulaire de courrier électronique NTO. Cliquez sur Modifier.
- Click the Content tab, then drag the NTOCampingExample content block under the tent image./Cliquez sur l’onglet Contenu, puis faites glisser le bloc de contenu NTOCampingExample sous l’image de la tente.
- Click Save./Cliquez sur Enregistrer.
Congrats, now that you have all of the key components configured, the email campaign is ready to test! /Félicitations, maintenant que vous avez configuré tous les composants clés, la campagne e-mail est prête à être testée!
Test Your Email and Form /Testez votre e-mail et votre formulaire
As always, it is important to thoroughly test your work before pressing send. When building an Interactive Email Form, it’s especially important to test in various environments—including supported and unsupported email clients. /Comme toujours, il est important de tester soigneusement votre travail avant d’appuyer sur envoyer. Lors de la création d’un formulaire d’email interactif, il est particulièrement important de tester dans divers environnements, y compris les clients de messagerie pris en charge et non pris en charge.
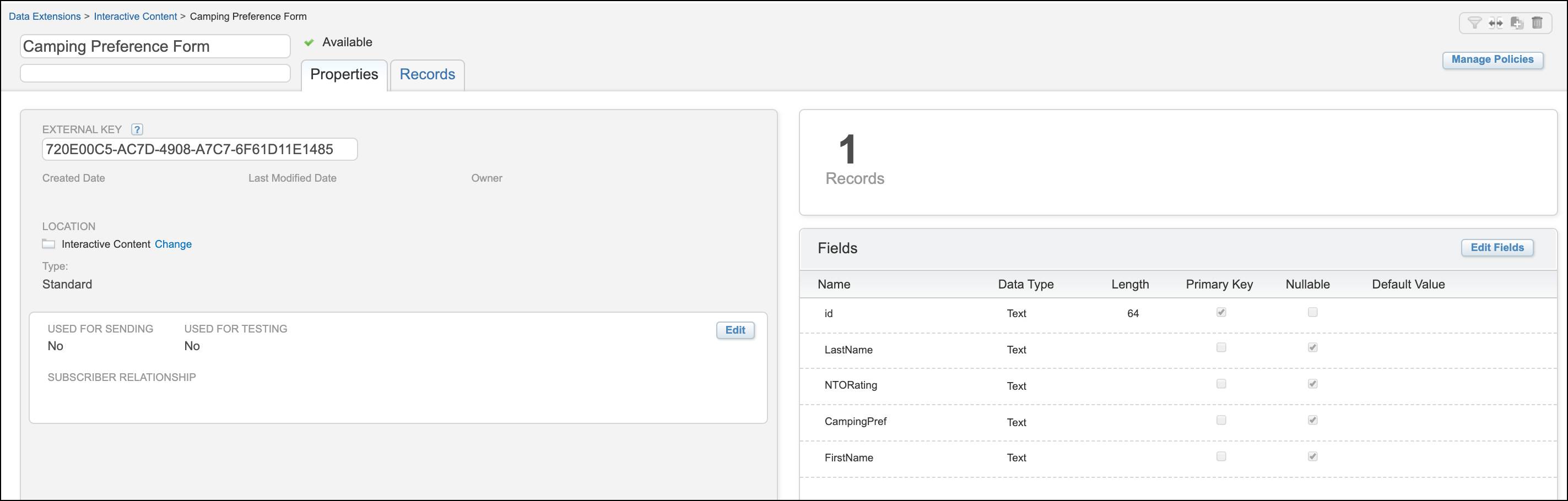
To confirm if your email is successful (from a data perspective), navigate to your form’s response capture data extension. If the form was submitted successfully, you should see a new record with the information you selected in your test email—like this. /Pour confirmer la réussite de votre e-mail (du point de vue des données), accédez à l’extension de données de capture de réponse de votre formulaire. Si le formulaire a été soumis avec succès, vous devriez voir un nouvel enregistrement avec les informations que vous avez sélectionnées dans votre e-mail de test, comme ceci.
Troubleshooting/Dépannage
What happens if your test wasn’t successful? No worries. Let’s troubleshoot some common challenges. /Que se passe-t-il si votre test n’a pas réussi? Pas de soucis. Résolvez quelques problèmes courants.
Form Doesn’t Display in Email/Le formulaire ne s’affiche pas dans l’e-mail
Here are some possible reasons why your form doesn’t display./Voici quelques raisons possibles pour lesquelles votre formulaire ne s’affiche pas.
- The email client doesn’t support interactivity (like Outlook)./Le client de messagerie ne prend pas en charge l’interactivité (comme Outlook).
- The form doesn’t appear in a supported email client, and there is likely a CSS conflict between your other email code and the code inserted by the Email Form content block. To diagnose this problem, remove all the other code, ensure that the form is working as expected, then add your code piece by piece to identify the conflict./Le formulaire n’apparaît pas dans un client de messagerie pris en charge, et il existe probablement un conflit CSS entre votre autre code de messagerie et le code inséré par le bloc de contenu du formulaire de messagerie. Pour diagnostiquer ce problème, supprimez tous les autres codes, assurez-vous que le formulaire fonctionne comme prévu, puis ajoutez votre code morceau par morceau pour identifier le conflit.
- Your issue is Gmail-specific, so your email may exceed Gmail’s size and character limits./Votre problème est spécifique à Gmail. Votre e-mail peut donc dépasser la taille et les limites de caractères de Gmail.
Form Display Issues in Gmail /Problèmes d’affichage des formulaires dans Gmail
Seeing issues in Gmail? Gmail provides guidance on size and character limits, so be sure to follow these. /Vous voyez des problèmes dans Gmail? Gmail fournit des conseils sur la taille et les limites de caractères, alors assurez-vous de les suivre.
- Messages over 102 KB, can cause the email form to not display./Les messages de plus de 102 Ko peuvent empêcher l’affichage du formulaire d’email.
- Limit the characters in your CSS style tags to about 16k. Anything over that limit, won’t display in Gmail./Limitez les caractères de vos balises de style CSS à environ 16 Ko. Tout ce qui dépasse cette limite ne s’affichera pas dans Gmail.
Plus, Gmail doesn’t support all CSS attributes that are used to build Interactive Email Forms. For Gmail optimization, consider using these input types:/De plus, Gmail ne prend pas en charge tous les attributs CSS utilisés pour créer des formulaires d’e-mail interactifs. Pour l’optimisation de Gmail, envisagez d’utiliser ces types d’entrée:
- Select dropdown or radio button for single option selection inputs/Sélectionnez une liste déroulante ou un bouton radio pour les entrées de sélection d’une seule option
- Checkbox for multiple option selection inputs/Case à cocher pour plusieurs entrées de sélection d’options
Data Not Showing in Data Extension /Les données ne s’affichent pas dans l’extension de données
If your data isn’t writing to your data extension, confirm the following:/Si vos données ne s’écrivent pas dans votre extension de données, confirmez ce qui suit:
- A data extension is selected in your email form content block./Une extension de donnée est sélectionnée dans votre bloc de contenu de formulaire d’email.
- All form inputs are mapped to a data attribute./Toutes les entrées de formulaire sont mappées à un attribut de données.
- All required fields in a data extension are mapped to a form input./Tous les champs obligatoires d’une extension de donnée sont mappés sur une entrée de formulaire.
- Your Interactive Email Page has a confirmation message selected./Votre page d’email interactive a un message de confirmation sélectionné.
- The data extension hasn’t been deleted./L’extension de données n’a pas été supprimée.
All submissions that don’t write to a data extension are added to an error log named 00 IC Error Log. This log is located in the Interactive Content folder under the top level folder, Data Extensions, found in either Email Studio or Contact Builder./Toutes les soumissions qui ne s’écrivent pas dans une extension de donnée sont ajoutées à un journal d’erreurs nommé 00 IC Error Log. Ce journal se trouve dans le dossier Contenu interactif sous le dossier de niveau supérieur, Extensions de données, que l’on trouve dans Email Studio ou Contact Builder.
Note/Remarque
Learn more about the error log on the Interactive Email Form FAQ help page./En savoir plus sur le journal des erreurs sur la page d’aide de la FAQ du formulaire de courrier électronique interactif
Now that you have learned what Interactive Email Forms can do, and how to build and troubleshoot your forms, you are ready to create your own. Toss aside that clipboard and pen, and start gathering customer data with Interactive Email Forms! /Maintenant que vous avez appris ce que les formulaires d’email interactifs peuvent faire, et comment créer et dépanner vos formulaires, vous êtes prêt à créer le vôtre. Jetez ce presse-papier et ce stylo de côté, et commencez à collecter les données des clients avec des formulaires emails interactifs!
