Learning Objectives/Objectifs de formation
After completing this unit, you’ll be able to: /Une fois cette unité terminée, vous pourrez :
- Describe the purpose of the Interactive Email Page. /Décrire l’objectif de la page d’email interactive.
- Create an Interactive Email Page in CloudPages. /Créer une page d’email interactive dans CloudPages.
- Select an email form block template. /Sélectionner un modèle de bloc de formulaire d’email.
- Configure fallback content. /Configurer le contenu de secours.
Before You Start/Avant de commencer
In this module, we assume you are a Marketing Cloud user with the proper permissions to create a landing page in CloudPages. If you’re not, that’s OK. Read along to learn how you take the steps in a production org. Don’t try to follow these steps in your Trailhead Playground. Marketing Cloud isn’t available in the Trailhead Playground. /Dans ce module, nous supposons que vous êtes un utilisateur Marketing Cloud avec les autorisations appropriées pour créer une page de destination dans CloudPages. Sinon, c’est ok. Lisez la suite pour savoir comment vous suivez les étapes d’une organisation de production. N’essayez pas de suivre ces étapes dans votre Trailhead Playground. Marketing Cloud n’est pas disponible dans Trailhead Playground.
Why Do You Need an Interactive Email Page? /Pourquoi avez-vous besoin d’une page d’email interactive?
Now that you know where the data is stored, let’s talk about how it gets there. When your subscriber fills out your email form and clicks submit, the form’s data passes through a URL string to an Interactive Email Page. (Hint: This is your confirmation page created in CloudPages.) /Maintenant que vous savez où les données sont stockées, parlons de la façon dont elles y parviennent. Lorsque votre abonné remplit votre formulaire email et clique sur Soumettre, les données du formulaire passent par une chaîne URL vers une page de courrier électronique interactif. (Conseil: il s’agit de votre page de confirmation créée dans CloudPages.)
If the form is successful, the subscriber is taken to that confirmation page. If the form submission contains errors, a message guides the subscriber to correct the form and resubmit. /Si le formulaire réussit, l’abonné est dirigé vers cette page de confirmation. Si la soumission du formulaire contient des erreurs, un message guide l’abonné pour corriger le formulaire et le soumettre à nouveau.
Behind the scenes, your Interactive Email Page processes and saves that data to your selected data extension. So, in addition to showing a success message to the subscriber, the Interactive Email Page is key to processing the data. /Dans les coulisses, votre page d’email interactif traite et enregistre ces données dans l’extension de donnée sélectionnée. Ainsi, en plus d’afficher un message de réussite à l’abonné, la page d’email interactive est la clé du traitement des données.
Create an Interactive Email Page /Créer une page d’email interactive
Because data processing is so important, you need to create an Interactive Email Page in CloudPages before you can create your email form in Content Builder. So head over to CloudPages and start by clicking Create Collection (which is a grouping of pages). /Étant donné que le traitement des données est si important, vous devez créer une page d’email interactive dans CloudPages avant de pouvoir créer votre formulaire de messagerie dans Content Builder. Alors rendez-vous sur CloudPages et commencez par cliquer sur Créer une collection (qui est un regroupement de pages).

Once in your created collection in CloudPages, click Create. From the dropdown menu, select Interactive Email Page. /Une fois dans votre collection créée dans CloudPages, cliquez sur Créer. Dans le menu déroulant, sélectionnez Page d’email interactive.

Note/Remarque
New to building a landing page in CloudPages? Check out the help content, Use Landing Pages. /Nouveau dans la création d’une page de destination dans CloudPages? Consultez le contenu de l’aide, Utiliser les pages de destination.
Confirmation Page /Page de confirmation
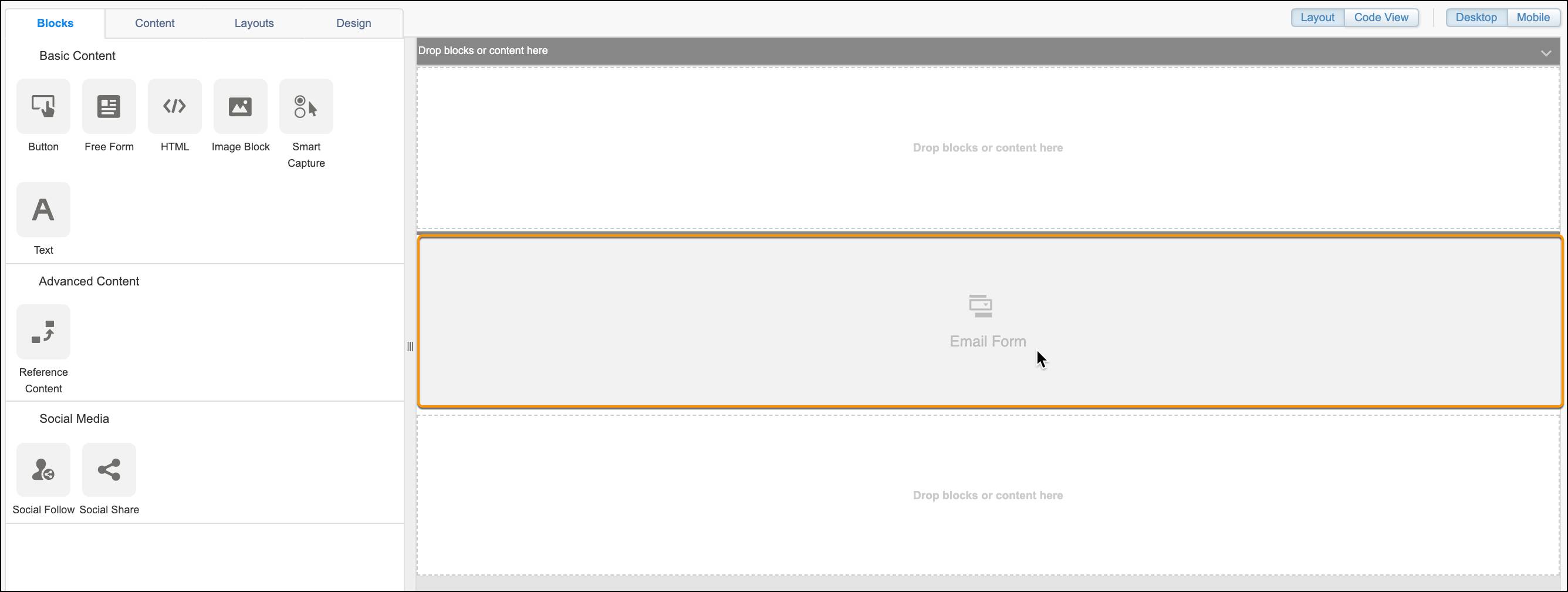
Once you have created and named your page, it’s time to configure your page and the confirmation message you’ll show to your subscriber. Start by clicking the Email Form content block in the display. /Une fois que vous avez créé et nommé votre page, il est temps de configurer votre page et le message de confirmation que vous afficherez à votre abonné. Commencez par cliquer sur le bloc de contenu du formulaire d’email à l’écran.
Then under the Content tab, you can select a Confirmation Message. /Ensuite, sous l’onglet Contenu, vous pouvez sélectionner un message de confirmation.

You have three options: No Content, Block from Content Builder, and Redirect to a URL. For the best experience, we suggest you build a branded Block from Content Builder. /Vous disposez de trois options: Pas de contenu, Bloquer depuis Content Builder et Rediriger vers une URL. Pour une expérience optimale, nous vous suggérons de créer un bloc de marque à partir de Content Builder.
However, if you want the subscriber to see your own website instead of one created in CloudPages, select Redirect to a URL. (The subscriber information still passes through the Interactive Email Page but the subscriber is redirected to the URL that you select.) Or you can simply select No Content. /Cependant, si vous souhaitez que l’abonné voie votre propre site Web au lieu d’un créé dans CloudPages, sélectionnez Rediriger vers une URL. (Les informations sur l’abonné transitent toujours par la page d’email interactif mais l’abonné est redirigé vers l’URL que vous sélectionnez.) Ou vous pouvez simplement sélectionner Aucun contenu.
Publish Your Page /Publiez votre page
Once you have your confirmation message selected, you can add additional branding and content blocks to your page or simply publish your content. /Une fois votre message de confirmation sélectionné, vous pouvez ajouter des blocs de marque et de contenu supplémentaires à votre page ou simplement publier votre contenu.

Publishing your Interactive Email Page is important because only published pages capture data and deliver the confirmation message you created. If your page isn’t published, subscribers receive an error message when they submit the form and no data is captured. /La publication de votre page d’email interactif est importante car seules les pages publiées capturent des données et délivrent le message de confirmation que vous avez créé. Si votre page n’est pas publiée, les abonnés reçoivent un message d’erreur lorsqu’ils soumettent le formulaire et aucune donnée n’est capturée.
Build Your Interactive Email Form /Créez votre formulaire email interactif
Now that you have your page published, you’re ready to start building your form in Content Builder! And it’s easy to get started with several email form templates available in Content Builder. /Maintenant que votre page est publiée, vous êtes prêt à commencer à créer votre formulaire dans Content Builder! Et il est facile de commencer avec plusieurs modèles de formulaire email disponibles dans Content Builder.
Plus, any form can be customized simply by editing, adding, or deleting form fields. Here are your ready-made options./ De plus, tout formulaire peut être personnalisé simplement en modifiant, en ajoutant ou en supprimant des champs de formulaire. Voici vos options toutes faites.
- Empty: Start from scratch and create any type of form you want. /Vide: commencez à zéro et créez le type de formulaire que vous souhaitez.
- Review: Create product reviews or other feedback surveys./Examen: créez des avis sur les produits ou d’autres enquêtes de rétroaction.
- Progressive Profile: Collect or update subscriber preferences and demographic data, such as name, birthday, product preferences, and interests./Profil progressif: collectez ou mettez à jour les préférences des abonnés et les données démographiques, telles que le nom, l’anniversaire, les préférences de produit et les intérêts.
- Case Form:* Create or update a support case using Journey Builder and Services Cloud./Formulaire de demande: * Créez ou mettez à jour une demande d’assistance à l’aide de Journey Builder et de Services Cloud.
- Lead Form:* Capture or update subscriber information from your leads using Journey Builder and Sales Cloud./Formulaire de prospect: * Capturez ou mettez à jour les informations d’abonné de vos prospects à l’aide de Journey Builder et de Sales Cloud.
*Note:Cases and leads are not automatically created in Sales or Service Clouds from Interactive Email form blocks. You need to utilize Journey Builder to pass the data into the correct cloud. Learn more on the help page, Sales and Service Cloud Activities in Journey Builder. /Remarque: les requêtes et les prospects ne sont pas créés automatiquement dans Sales ou de Service Cloudà partir des blocs de formulaire d’email interactive. Vous devez utiliser Journey Builder pour transmettre les données dans le cloud correct. En savoir plus sur la page d’aide, Ventes et activités Cloud de service dans Journey Builder.
Once you select your template, click Continue. There are three configuration tabs to help you build your email form: Content, Design, and Block Settings. /Une fois que vous avez sélectionné votre modèle, cliquez sur Continuer. Il existe trois onglets de configuration pour vous aider à créer votre formulaire email: Contenu, Conception et Paramètres de blocage.
Content Tab /Onglet Contenu
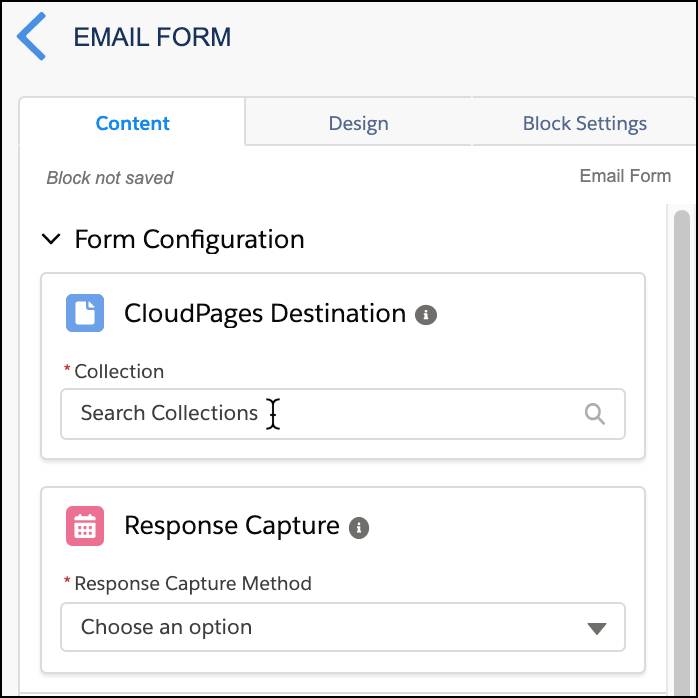
On the Content tab, you need to select a CloudPages Destination (your Interactive Email Page) and then a Response Capture Method (the place to store your data). These are required steps, so configure these before you move on. /Dans l’onglet Contenu, vous devez sélectionner une destination CloudPages (votre page d’email interactif) puis une méthode de capture de réponse (l’endroit où stocker vos données). Ce sont des étapes obligatoires, alors configurez-les avant de continuer.

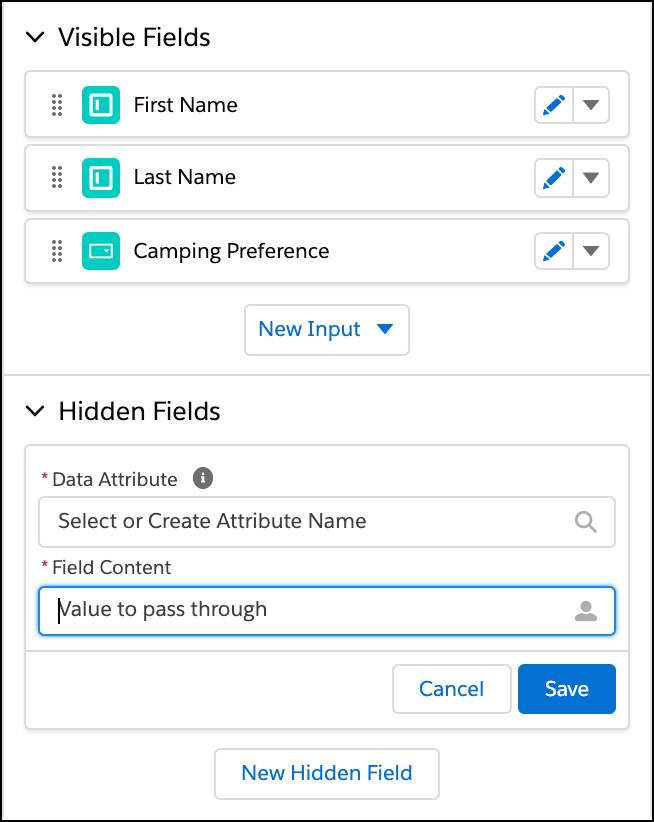
Next you’ll see two field types: Visible and hidden. We covered the purpose of these fields in the previous unit, but as a reminder, visible fields are seen by your customer and hidden fields are not. /Ensuite, vous verrez deux types de champs: Visible et masqué. Nous avons couvert le but de ces champs dans l’unité précédente, mais pour rappel, les champs visibles sont vus par votre client et les champs cachés ne le sont pas.
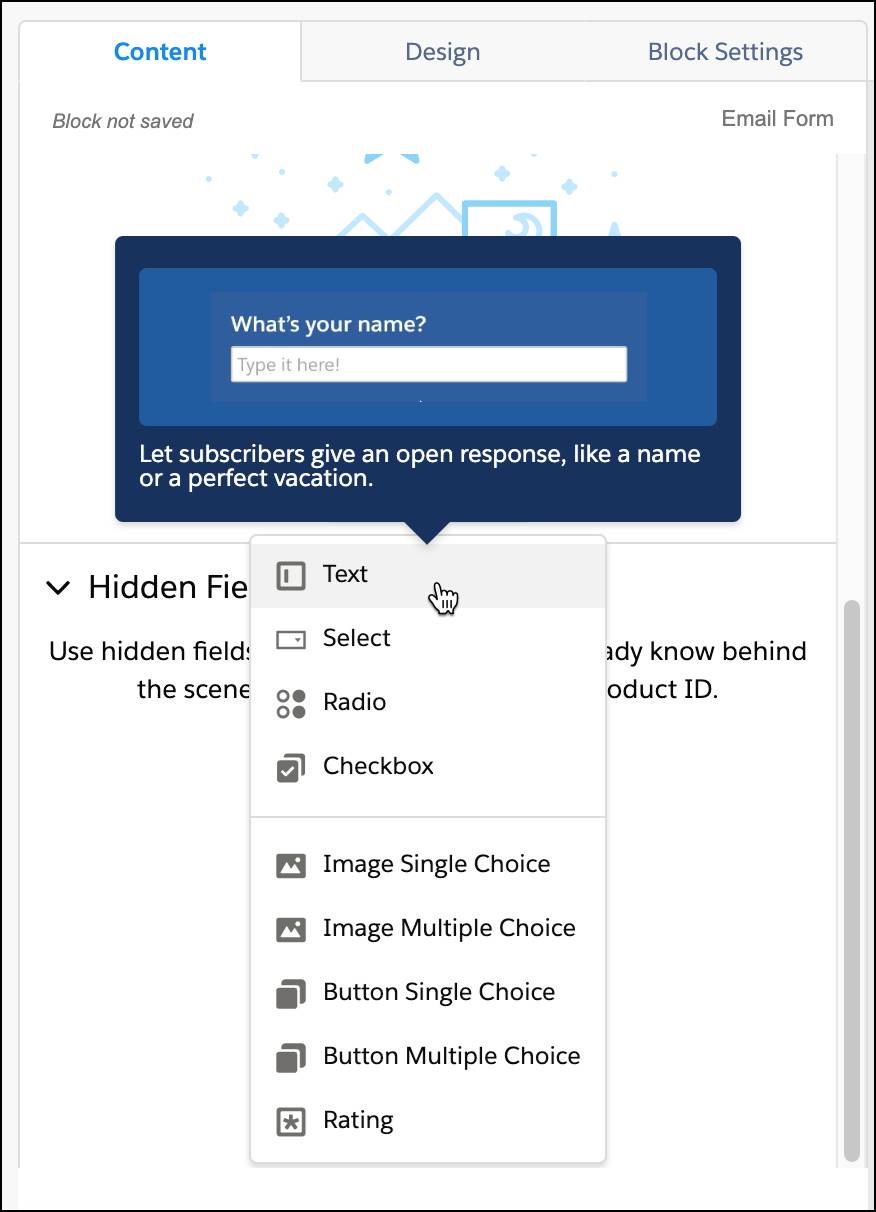
For visible fields, you have a few options for new inputs (or questions): Text, select, radio checkbox, image single choice, image multiple choice, button single choice, button multiple choice, and rating. /Pour les champs visibles, vous avez quelques options pour de nouvelles entrées (ou questions): Texte, sélectionnez, case à cocher radio, choix unique image, choix multiple image, choix unique bouton, choix multiple bouton et score.
Want to see an example of the question types? In the app, hover over each selection to see a preview. /Vous voulez voir un exemple des types de questions? Dans l’application, survolez chaque sélection pour voir un aperçu.

Note/Remarque
Dynamic content and branching logic are not supported in Interactive Email Forms. In other words, you can’t display different form fields to different people or change the question they receive based on a previous answer. /Le contenu dynamique et la logique de branchement ne sont pas pris en charge dans les formulaires d’email interactifs. En d’autres termes, vous ne pouvez pas afficher différents champs de formulaire pour différentes personnes ou modifier la question qu’ils reçoivent en fonction d’une réponse précédente.
Grab your data requirements, here is where your planning comes into play. It’s time to add all of your visible and hidden fields and map each to data attributes./Saisissez vos besoins en données, c’est ici que votre planification entre en jeu. Il est temps d’ajouter tous vos champs visibles et masqués et de les mapper chacun à des attributs de données.
Also, if you’re using an existing data extension, be sure that all required fields are accounted for with either a visible or hidden field. /De plus, si vous utilisez une extension de donnée existante, assurez-vous que tous les champs obligatoires sont pris en compte avec un champ visible ou masqué.
Finally, before you leave the content tab, double-check that every field is linked to a data attribute. It also wouldn’t hurt to save your work. /Enfin, avant de quitter l’onglet de contenu, vérifiez que chaque champ est lié à un attribut de données. Cela ne ferait pas de mal non plus de sauvegarder votre travail.
Design and Block Settings /Paramètres de conception et de blocage
After you’ve added your questions and mapped your answers, you’re ready for the email form Design tab./Après avoir ajouté vos questions et mappé vos réponses, vous êtes prêt pour l’onglet Conception du formulaire d’email.
From here you can customize your form by adjusting your design settings and selecting fallback content. /De là, vous pouvez personnaliser votre formulaire en ajustant vos paramètres de conception et en sélectionnant le contenu de secours.
(As a refresher: Fallback content is important to improve the customer experience for subscribers who view your email in an unsupported email client.) /(Pour rappel: le contenu de secours est important pour améliorer l’expérience client pour les abonnés qui consultent votre courrier électronique dans un client de messagerie non pris en charge.)

In addition to selecting fallback content, you can adjust labels, description text, and change button styles from the Design tab. /En plus de sélectionner le contenu de secours, vous pouvez ajuster les étiquettes, le texte de description et modifier les styles de bouton à partir de l’onglet Conception.
Finally, visit the Block Settings tab to change block spacing, alignment, and borders./Enfin, visitez l’onglet Paramètres de bloc pour modifier l’espacement, l’alignement et les bordures des blocs.
Note/REMARQUE
If you need to use a custom font, select the custom font on your email template—the content block inherits the fonts and styles of the surrounding email template./Si vous devez utiliser une police personnalisée, sélectionnez la police personnalisée sur votre modèle d’e-mail: le bloc de contenu hérite des polices et des styles du modèle d’e-mail environnant.
You can’t select a custom font from the email form content block itself./Vous ne pouvez pas sélectionner une police personnalisée dans le bloc de contenu du formulaire d’e-mail lui-même
Elements of an Interactive Email Form/Éléments d’un formulaire email interactif
Now that you have an understanding of all the key aspects of creating an Interactive Email Form, let’s get ready to build. /Maintenant que vous comprenez tous les aspects clés de la création d’un formulaire email interactif, préparons-nous à créer.
It’s helpful to have everything in place before you build, so here’s a checklist of what we covered to set you up for success. /Il est utile de tout avoir en place avant de construire, alors voici une liste de contrôle de ce que nous avons couvert pour vous préparer au succès.
🗹 Data requirements /Exigences en matière de données
Define a list of your form’s questions and data requirements. /Définissez une liste des questions et des exigences au sujet des données de votre formulaire.
🗹 Confirmation message /Message de confirmation
Create a content block for the success message to be used in your Interactive Email Page. /Créez un bloc de contenu pour le message de réussite à utiliser dans votre page d’email interactif.
🗹 Interactive Email Page /Page de messagerie interactive
Create a landing page in CloudPages to be used for data processing. Select the created confirmation message for successful form submission. /Créez une page de destination dans CloudPages à utiliser pour le traitement des données. Sélectionnez le message de confirmation créé pour la soumission réussie du formulaire.
🗹 Fallback content /Contenu de secours
Create a content block for unsupported email clients. /Créez un bloc de contenu pour les clients de messagerie non pris en charge.
🗹 Interactive Email Form /Formulaire d’email interactif
Create an email form block that includes your form inputs. In the block, select your created Interactive Email Page. Additionally, you select or create a data extension, and you map your form inputs to data extension fields./Créez un bloc de formulaire d’email qui inclut vos saisies de formulaire. Dans le bloc, sélectionnez votre page d’email interactive créée. En outre, vous sélectionnez ou créez une extension de donnée et mappez vos saisies de formulaire aux champs d’extension de donnée.
🗹 Email content /Contenu de l’e-mail
Don’t forget that you need an email template handy for when your form block is ready! /N’oubliez pas que vous avez besoin d’un modèle d’e-mail à portée de main lorsque votre bloc de formulaire est prêt!
With your checklist in hand, head to the next unit, where you practice building a form in Marketing Cloud using the Trailhead Simulator. /Avec votre liste de contrôle en main, dirigez-vous vers l’unité suivante, où vous vous entraînerez à créer un formulaire dans Marketing Cloud à l’aide du Trailhead Simulator.
